Add Tables in Squarespace (Without Breaking the Layout)
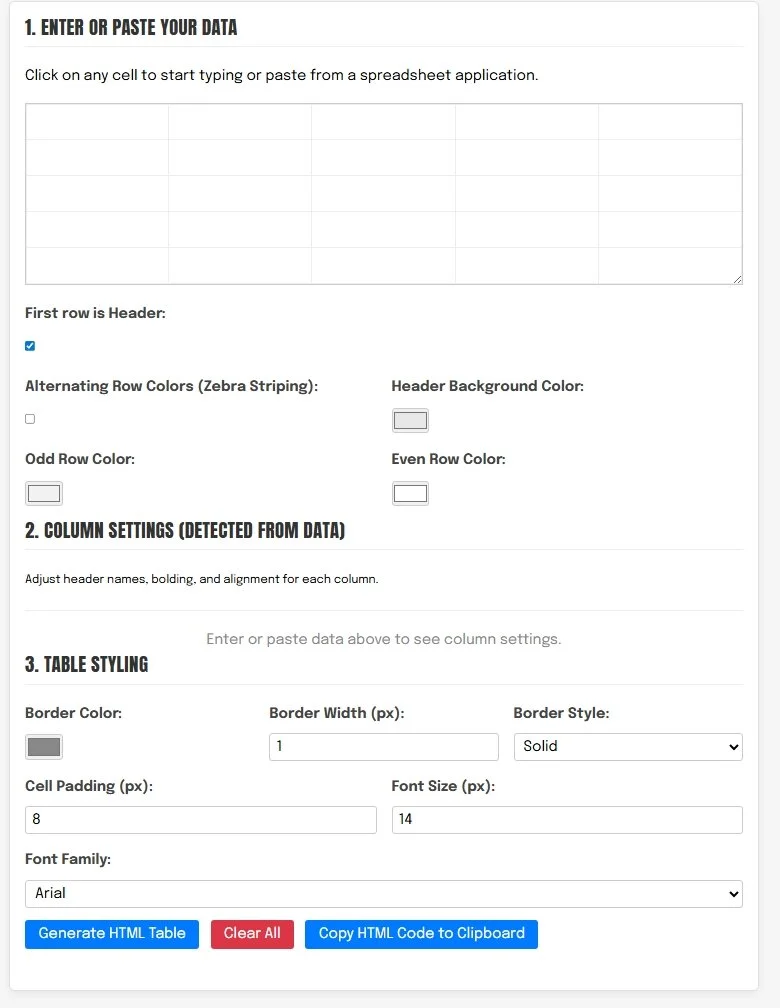
Build a Custom HTML Table
HTML Output
Preview
Squarespace doesn’t support native table blocks — but that doesn’t mean you can’t include clean, styled tables in your posts. This tool lets you build custom tables with as many as five columns. You control the content, headers, and formatting — then copy and paste the result into a Code Block on your page.
How to Use the Tool
Choose how many columns your table needs
Enter the text for each column — one item per line (top line = header)
(Optional) Tick the box to bold the entire column
Click Generate HTML to see your preview
Click Copy HTML and paste it into a Squarespace Code Block
Frequently Asked Questions
Can I add tables in Squarespace without a plugin?
Yes. This tool lets you generate clean, responsive HTML tables that you can paste directly into a Code Block — no plugin or developer mode required.
Why doesn’t Squarespace have a native table block?
Squarespace 7.1 prioritizes visual layout blocks, and tables can be difficult to style consistently across templates. This tool bypasses that by giving you control via HTML.
How many columns can I include in a table?
You can create tables with up to five columns. Each column can have a bold header and its own data entries.
Is this tool mobile-friendly?
Yes — the generated tables are designed to be responsive. However, complex tables may require some additional CSS tweaks for optimal mobile viewing.
Where do I paste the HTML in Squarespace?
Paste it into a Code Block within your page or blog post. You can find this under “+ Add Block → Code.”
Can I style the table to match my site?
Absolutely. The generated HTML uses clean classless markup, so you can apply your site’s CSS styles or customize it manually.
Disclaimer
This script is provided as-is with no guarantees. While it's designed to be safe for most Squarespace sites, always test changes before going live — especially if you’ve installed third-party plugins, custom fonts, or heavy integrations. By using this code, you accept that we are not liable for any unexpected behavior or performance changes.